
Since I was working on my thesis on Assistive Technology during my University days, I was kind of obsessed with validating my HTML (and CSS) using W3C tools.
And proudly show the nowadays old-fashioned W3C Badges:

Now that Front End building tools (i.e. Gulp) are integrated in almost every build process or CI I spent some of my time trying to automate this process of validation.
In order to do the validation I used w3cjs, gulp-util for the logging and map-stream for looping on the files passed as glob.
Here is what I ended up with.
import gulp from "gulp";
import util from "gulp-util";
import w3cjs from "w3cjs";
import mapStream from "map-stream";
function validationFeedback(file) {
return result => {
var messages = result.messages;
//exclude the info messages
messages = messages.filter(message => message.type !== "info");
if (messages && messages.length) {
$.util.log($.util.colors.red(file.path));
messages.forEach(message => {
$.util.log($.util.colors.red(message.message));
$.util.log(message.extract);
});
} else {
$.util.log(file.path + $.util.colors.green(" [ OK ]"));
}
};
}
function validate(file) {
w3cjs.validate({
input: file.contents,
callback: validationFeedback(file),
});
}
gulp.task("validate", () =>
gulp.src(["./dist/**/*.html"]).pipe(mapStream(validate))
);
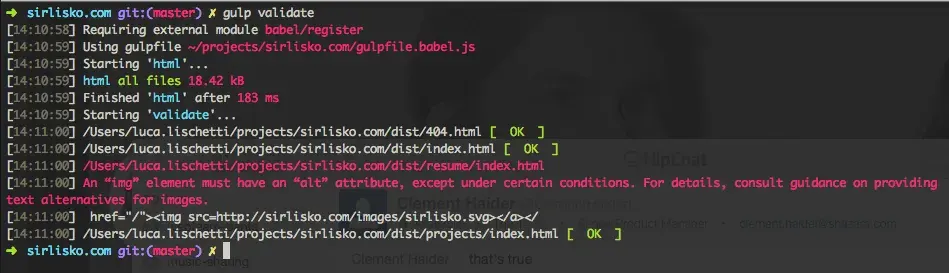
In action
Unhappy scenario:

Happy scenario: